
こんにちは!今回はCanvaとChatGPTを使って簡単なゲームアプリを作ってみます。
結構簡単に作れるので、見ていきましょう!
↓Canva
↓ChatGPT
Canvaでイメージの絵を描いていく

まずはCanvaを準備します。そこに自分のイメージする絵を図形等を使って簡単に描いてみましょう。

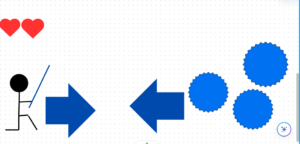
今回は、よくある横スクロールゲームをイメージして上記の絵を簡単に描いてみました。
*ゲームイメージ
- 棒人間が主人公
- 主人公は矢印右方向に進んでいく
- 上のハートはライフポイント
- ギザギザ丸は敵
- 敵は矢印左方向に向かって進んでくる
描いた絵をChatGPTに貼り付けて指示をする
ChatGPTにゲームイメージを指示

次に先ほど描いた絵をコピーしてChatGPTに貼り付けて、絵からどういうゲームを作ってほしいか指示をしてみます。
*ChatGPTに絵からどういうゲームを作るかのイメージ
あなたはプログラマーです。以下の要件にあうWebアプリを作成してください。
#要件
画像を参考にすること
この図はプレイヤーの棒人間を動かして敵であるギザギザを棒で倒していくゲームです。
ニンゲンはキーボードの矢印キーで左右に動かす。
棒はエンターキーで振る。
敵を倒すと1ポイント入る。
もっと細かい指示の方が良いですが、今回は簡単な例として上記のようなイメージを例としてChatGPTに指示をしてみましょう。
ChatGPTがプログラミングコードを生成

ChatGPTが絵と指示内容をもとにプログラムコードを生成してくれます。
とりあえずこれでゲームアプリのコードが完成です。すごく簡単ですね!次はこのコードをコピーしてアプリが動くか試してみましょう!
p5.jsを使用する
p5.jsとは?

p5.jsというサイトを使ってコードを貼り付けて、アプリを実行してみます。
p5.jsは、無料で使える、オープンソースのJavaScriptライブラリです。
このp5.jsというサイトに先ほど生成したコードを貼り付けてみます。
p5.jsにコードを貼り付ける

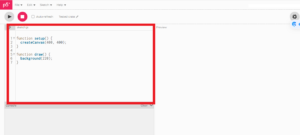
p5.jsを開いたら上記画像赤枠の「start creating with the p5 Editor」をクリックします。

そうしたら上記画像のページにいくので、あとは先ほどChatGPTで生成したコードを画像赤枠のところに貼り付けます。

コードを貼り付けたらアプリが実行できるか左上の再生マーク▶をクリックしてみましょう。
動画のように何となくイメージに近いゲームになりましたね。
棒人間が棒を振って、向かってくる敵を倒したり、ジャンプや移動、敵に接触したらハートが減って無くなればGameOverと一応はゲームとなりました!
今回は簡単に作ってみたので、クオリティは高くないですが、修正やもっと細かく作りたいときはChatGPTにさらに指示をして、色々と加えていきましょう。
まとめ
以上、CanvaとChatGPTを使って簡単なゲームアプリを作ってみましたが、いかがでしたでしょうか?
絵を描いてChatGPTにイメージを指示するということで、結構簡単に作れますね。
細かく作りたいならもちろんさらに試行錯誤が必要でしょうが、プログラミングに興味ある人や、ちょっとしたアプリを作りたい人
ゲームを作ってみたいけどプログラミングの敷居が高いと思ってる人、さらに子供たちの学習などにはとても良いのではと感じます。
いろんな角度からプログラミングやChatGPTなどのAIツールに触れていく機会になればと思います。

これからも難しい敷居が高いことが結構簡単に触れられる機会が増えそうですね。
- こちらの記事もおすすめ
Suno.AI:Suno.AIで音楽作成してみた/AI音楽作曲の世界



コメント