
こんにちはノベルです!今回は前回のDALL-E3の応用でウェブサイトを作ってみたいと思います。
ウェブサイトのイメージを作成してもらう

まずはChatGPT4のDALL-E3にチェックをいれてDALL-E3の機能を使えるようにします。
次にChatGPTにウェブサイトのイメージを作成してもらうように質問します。今回はとりあえずお任せで作成してもらいます。


サイトのイメージを4枚生成してくれました。DALL-E3では上記画像のように4枚画像が生成されたら左上から1、2、3、4と番号が割り当てられます。
※実際に番号は書かれていません。今回は分かりやすく記してあります。
動的なものを足してサイトのイメージをより明確にする

今回は②のイメージを使用します。②のイメージを基にサイトに必要なホームボタン、メニュー、アクセスなどの動的なものを足して更にイメージを作成できないか質問してみます。

イメージを更新してくれました。よりウェブサイトに近づいた感じです。
次はこのイメージをもとにコードを書いてもらえないか質問してみます。
コードを作成してもらいウェブサイト作成

では生成してもらったサイトイメージを使うとしてコードを書いてもらえるか質問してみましょう。
すると「了解しました。以下は、提供されたイメージを元にシンプルなHTMLとCSSを使用してウェブサイトのコードを書いたものです。」
とChatGPTから返答がきたので基本的なコードを書いてくれるようです。

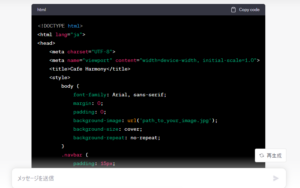
上記のようにコードを書いてくれました!すごいですね‼

「path_to_your_image.jpgは実際の画像のパスに置き換えてください。」とあるのでイメージ画像をホスティングして置き換えます。
そして早速コードをメモ帳に貼り付けてhtmlファイルを作成してみます!
すると↓

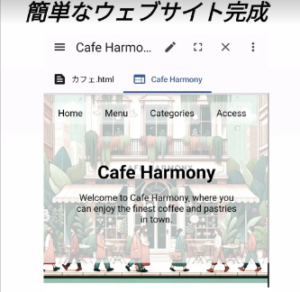
しっかりウェブ上で表示されました!!
今回は基本形でしか作っていないので細かなカスタマイズは必要ですが、ウェブサイトをここまで一瞬で作れるのはすごいですね!

もちろん人の手直しはまだまだ必要ですが、一からウェブサイト作成する時間を考えるとこれは感動ですね!
まとめ

以下今回のまとめです!
- ChatGPT4のDALL-E3を有効にし、ChatGPTにウェブサイトのイメージ生成を依頼。
- 生成された4枚のイメージから、好きなものをを選択。
- 選択したイメージにホームボタン、メニュー、アクセスなどの要素を追加して再イメージ生成を要求。
- 更新されたウェブサイトのイメージが得られる。
- このイメージを基にHTMLとCSSのコードを依頼。ChatGPTから基本的なコードが提供される。
- 提供されたコードの画像パスを実際のものに置き換え、コードをメモ帳に貼り付けてHTMLファイルを作成。
- ウェブ上で正常に表示されることを確認。さらなるカスタマイズが必要だが、瞬時に基本形のウェブサイトが作成できる。
今回は簡単なものでつくりましたが、これを応用していけばウェブサイト作成もより簡単に出来てしまいそうですね!
まだまだ色々なことに応用できそうです!活用を考えてGPT-4、DALL-E3の可能性をどんどん見出せればと思います!
- こちらの記事もおすすめ
OpenAIのGPT-4とDALL-E3: 革命的な画像生成技術の登場



コメント